Xamarin Forms Displayalert Donot Show This Message Again
![]()
Jefry Pozo
Posted on • Updated on
Creating an outlined entry in Xamarin.Forms
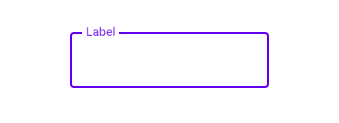
As you may know, in Xamarin.Forms entries are styled with Google's Material Design and the normal iOS control are used on iPhone. In a project I'm coding I wanted to create an Entry with the outlined style (border and floating label) from Fabric Design but currently, there is no default way to return an entry with this style.

This time we are going to create a custom command to simulate this beliefs.
Creating custom renderer
In gild to create an outlined entry as per the Material Design, we need to customize the Entry and remove its borders in both platforms, so nosotros are going to utilise a custom renderer based on the Entry control. We are going to name the command BorderlessEntry.
namespace XamarinSamples.Views.Controls { public grade BorderlessEntry : Entry { } }
Then we are going to crear a renderer for each platform.
[ assembly : ExportRenderer ( typeof ( BorderlessEntry ), typeof ( BorderlessEntryRenderer ))] namespace XamarinSamples.Droid.UI.Renderers { public class BorderlessEntryRenderer : EntryRenderer { public BorderlessEntryRenderer ( Context context ) : base ( context ) { } protected override void OnElementChanged ( ElementChangedEventArgs < Entry > due east ) { base . OnElementChanged ( east ); //Configure native command (TextBox) if ( Command != zero ) { Control . Background = nothing ; } // Configure Entry backdrop if ( e . NewElement != zip ) { } } } }
[ associates : ExportRenderer ( typeof ( BorderlessEntry ), typeof ( BorderlessEntryRenderer ))] namespace XamarinSamples.iOS.UI.Renderers { public form BorderlessEntryRenderer : EntryRenderer { protected override void OnElementChanged ( ElementChangedEventArgs < Entry > e ) { base of operations . OnElementChanged ( due east ); //Configure Native control (UITextField) if ( Control != null ) { Control . Layer . BorderWidth = 0 ; Control . BorderStyle = UIKit . UITextBorderStyle . None ; } } } }
Calculation custom contol with the BorderlessEntry
Once we accept the Entry without the borders, information technology's time to create our custom command that will host this Entry. For ease of employ of the control nosotros are going to add together some bindable properties so you can configure the command directly from XAML. These backdrop will be Text, Placeholder, PlaceholderColor and BorderColor.
namespace XamarinSamples.Views.Controls { [ XamlCompilation ( XamlCompilationOptions . Compile )] public fractional class EntryOutlined : ContentPage { public EntryOutlined () { InitializeComponent (); this . TextBox . PlaceholderColor = PlaceholderColor ; } public static readonly BindableProperty TextProperty = BindableProperty . Create ( nameof ( Text ), typeof ( string ), typeof ( EntryOutlined ), null ); public string Text { get { render ( string ) GetValue ( TextProperty ); } set { SetValue ( TextProperty , value ); } } public static readonly BindableProperty PlaceholderProperty = BindableProperty . Create ( nameof ( Placeholder ), typeof ( cord ), typeof ( EntryOutlined ), zippo ); public cord Placeholder { get { return ( string ) GetValue ( PlaceholderProperty ); } set { SetValue ( PlaceholderProperty , value ); } } public static readonly BindableProperty PlaceholderColorProperty = BindableProperty . Create ( nameof ( PlaceholderColor ), typeof ( Color ), typeof ( EntryOutlined ), Colour . Blueish ); public Color PlaceholderColor { get { return ( Color ) GetValue ( PlaceholderColorProperty ); } gear up { SetValue ( PlaceholderColorProperty , value ); } } public static readonly BindableProperty BorderColorProperty = BindableProperty . Create ( nameof ( BorderColor ), typeof ( Color ), typeof ( EntryOutlined ), Color . Blue ); public Colour BorderColor { become { return ( Color ) GetValue ( BorderColorProperty ); } gear up { SetValue ( BorderColorProperty , value ); } } } }
<?xml version="one.0" encoding="utf-8"?> <ContentView xmlns= "http://xamarin.com/schemas/2014/forms" xmlns:x= "http://schemas.microsoft.com/winfx/2009/xaml" ten:Class= "XamarinSamples.Views.Controls.EntryOutlined" xmlns:controls= "clr-namespace:XamarinSamples.Views.Controls;assembly=XamarinSamples" Margin= "{OnPlatform Android='three,0,3,v', iOS='iii,0,3,5'}" x:Proper noun= "this" > <ContentView.Content> <StackLayout> <Grid> <Frame HasShadow= "False" x:Name= "EntryFrame" BorderColor= "{Bounden BorderColor, Source={x:Reference this}}" CornerRadius= "{OnPlatform Android=3}" Padding= "{OnPlatform Android='5,0,5,0', iOS='8,0,8,0'}" Margin= "{OnPlatform Android='0,0,0,0', iOS='0,0,0,0'}" /> <Label x:Proper name= "PlaceHolderLabel" BackgroundColor= "White" HorizontalOptions= "Starting time" TextColor= "{Binding PlaceholderColor, Source={Reference this}}" Text= "{Binding Placeholder,Source={ten:Reference this}}" Margin= "10,0,0,0" VerticalOptions= "Middle" /> <controls:BorderlessEntry HeightRequest= "{OnPlatform iOS=40}" x:Proper noun= "TextBox" VerticalOptions= "FillAndExpand" Text= "{Binding Text,Source={x:Reference this},Manner=TwoWay}" Margin= "10,0,0,0" /> </Grid> </StackLayout> </ContentView.Content> </ContentView>
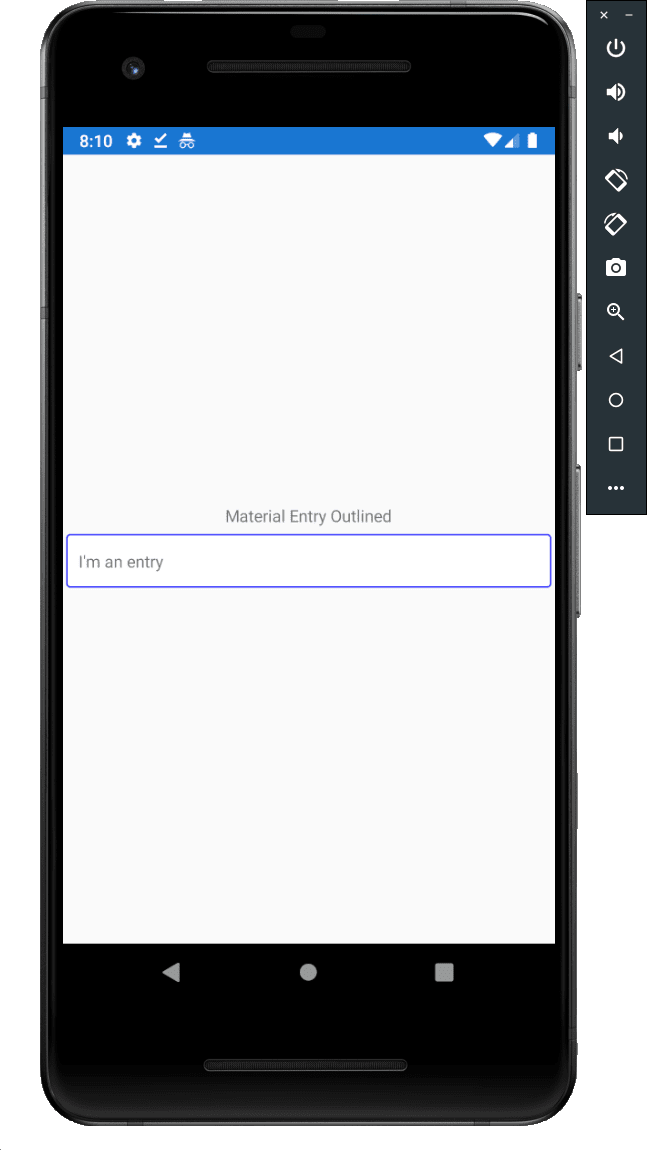
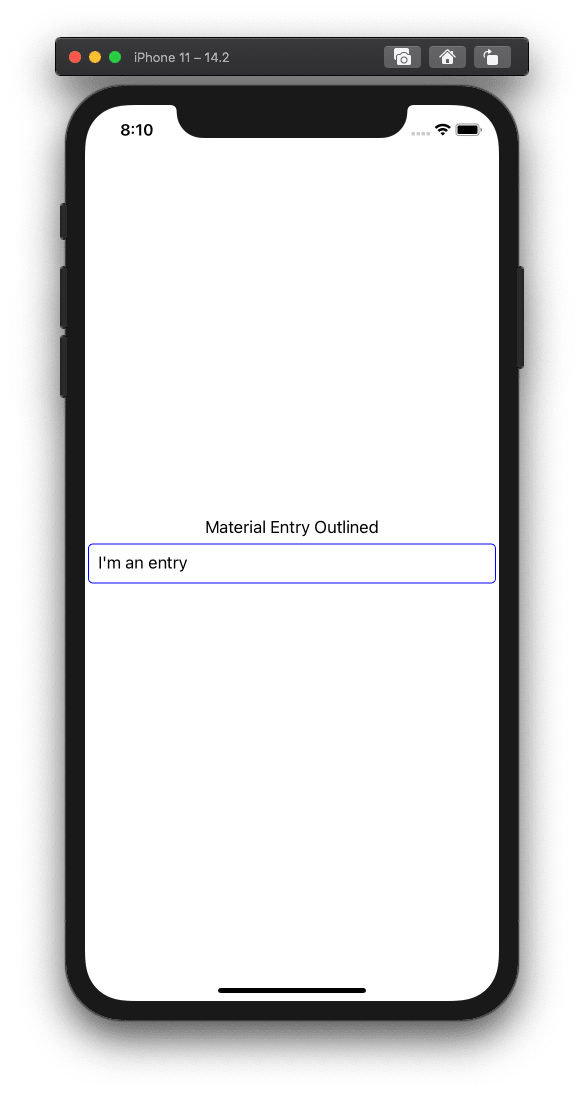
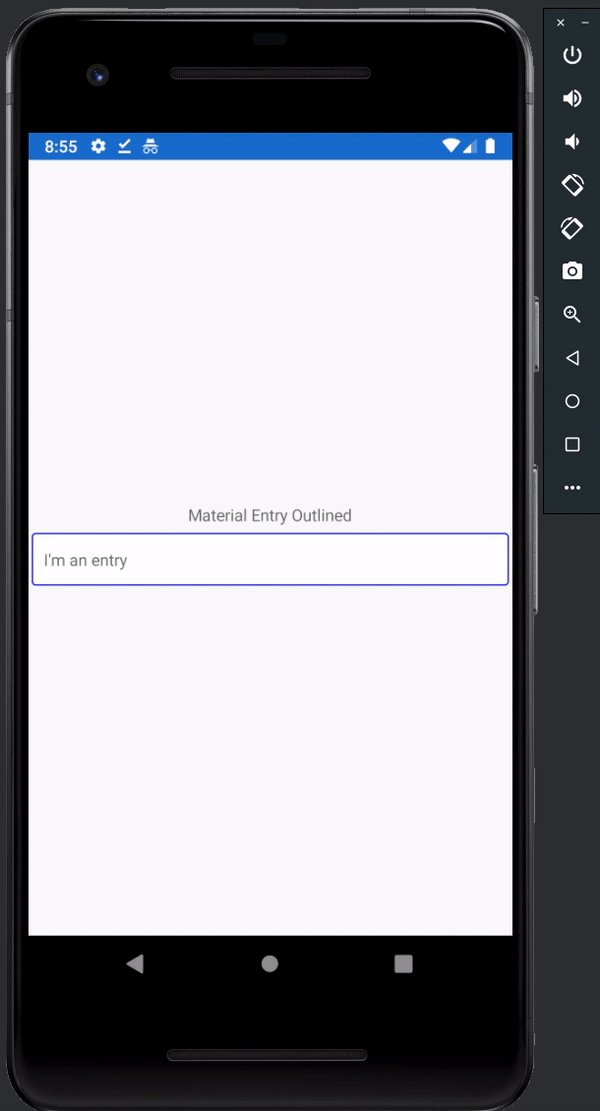
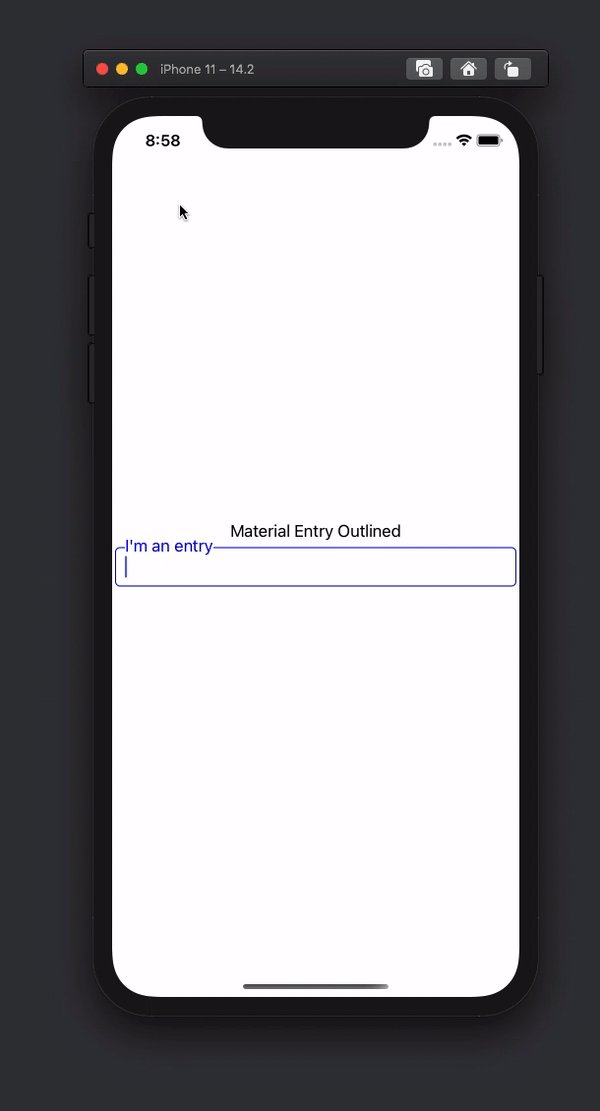
At present we are going to add the control to a unproblematic folio and it should look similar this:


Translating placeholder into and out of the entry
Now that we take our control in place, it's fourth dimension to move the placeholder into the top of the edge when the Entry is focused and movement it back to the Entry when focus is lost and the text is empty. So we are going to add together a handler for the Focused and Unfocused events.
async void TextBox_Focused ( object sender , FocusEventArgs east ) { await TranslateLabelToTitle (); } async void TextBox_Unfocused ( object sender , FocusEventArgs e ) { await TranslateLabelToPlaceHolder (); } async Chore TranslateLabelToTitle () { if ( string . IsNullOrEmpty ( this . Text )) { var placeHolder = this . PlaceHolderLabel ; var altitude = GetPlaceholderDistance ( placeHolder ); await placeHolder . TranslateTo ( 0 , - altitude ); } } async Task TranslateLabelToPlaceHolder () { if ( string . IsNullOrEmpty ( this . Text )) { await this . PlaceHolderLabel . TranslateTo ( 0 , 0 ); } } double GetPlaceholderDistance ( Label control ) { // In Android we demand to move the label slightly upward so information technology's centered in the border frame. var distance = 0d ; if ( Device . RuntimePlatform == Device . iOS ) distance = 0 ; else altitude = 5 ; distance = control . Height + distance ; return distance ; }
Now let's add together these events to our control and exam again our control in runtime.
<controls:BorderlessEntry HeightRequest= "{OnPlatform iOS=twoscore}" x:Proper noun= "TextBox" VerticalOptions= "FillAndExpand" Text= "{Binding Text,Source={ten:Reference this},Mode=TwoWay}" Margin= "10,0,0,0" Focused= "TextBox_Focused" Unfocused= "TextBox_Unfocused" />
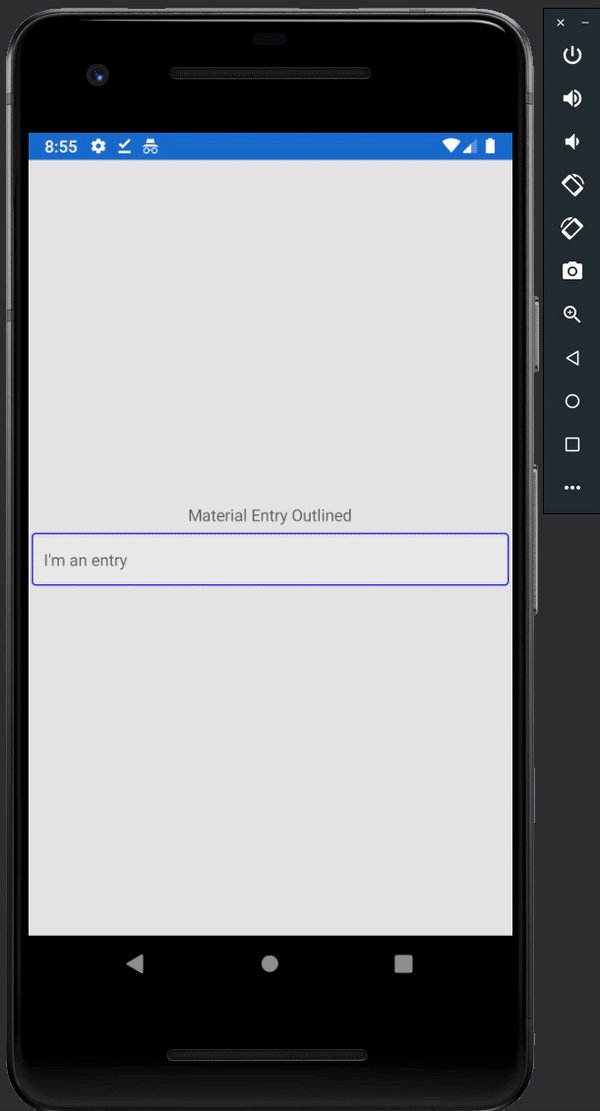
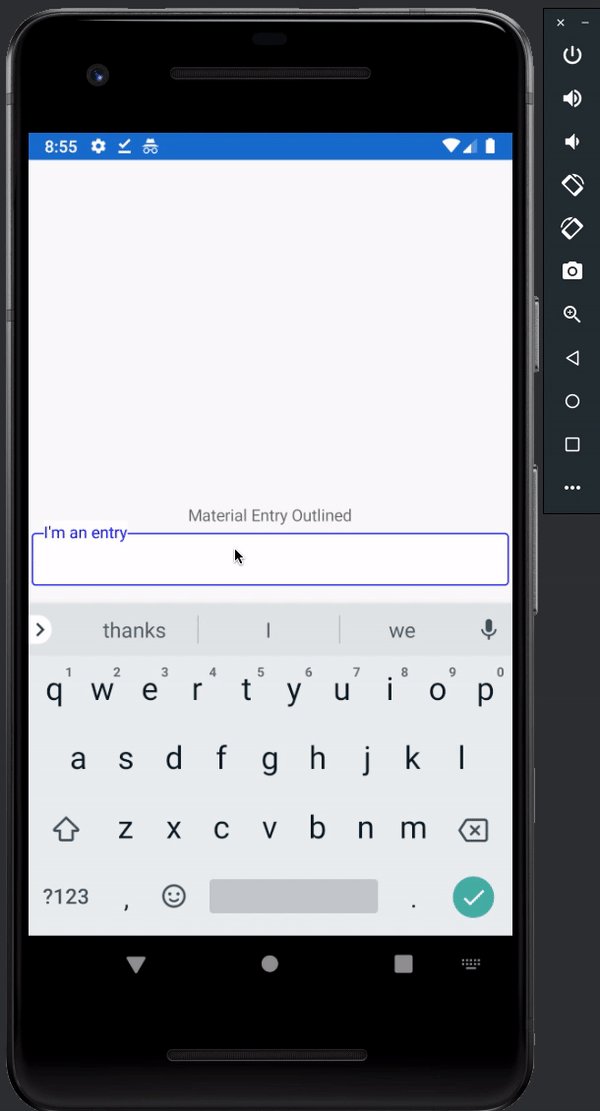
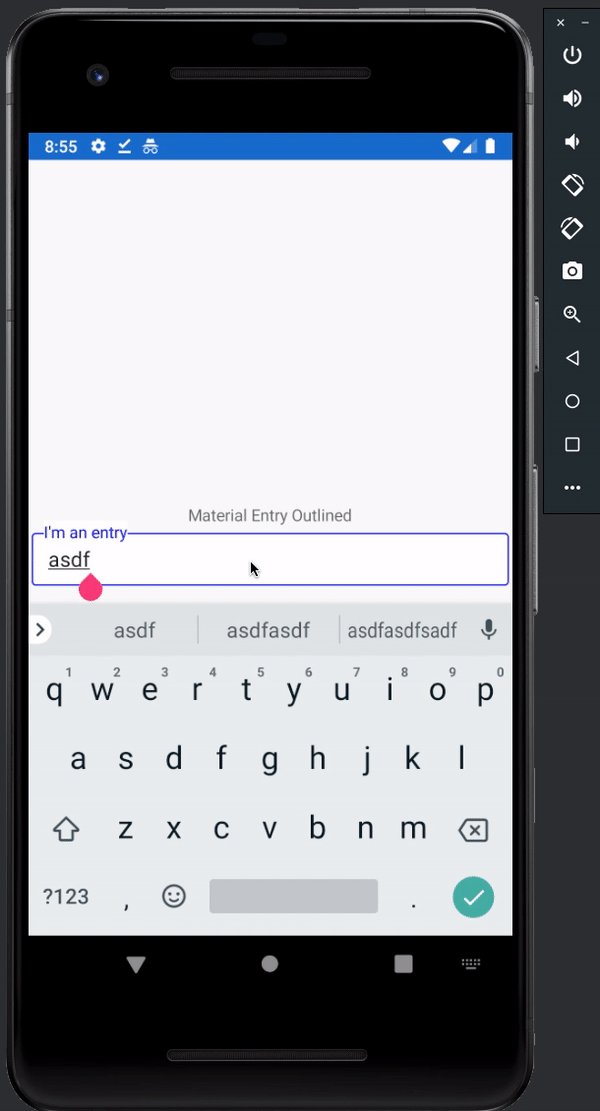
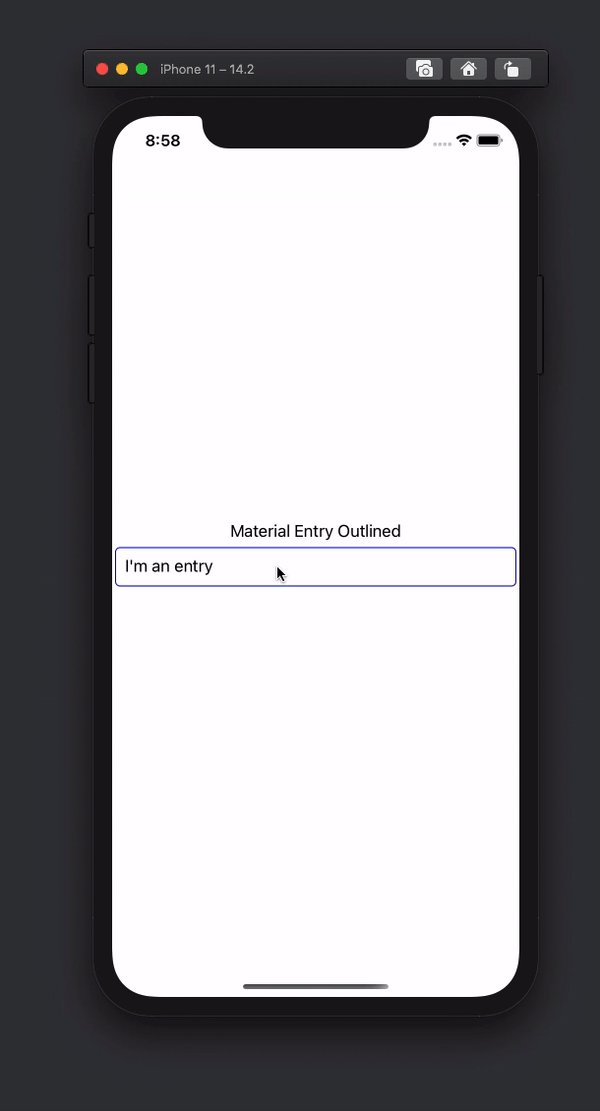
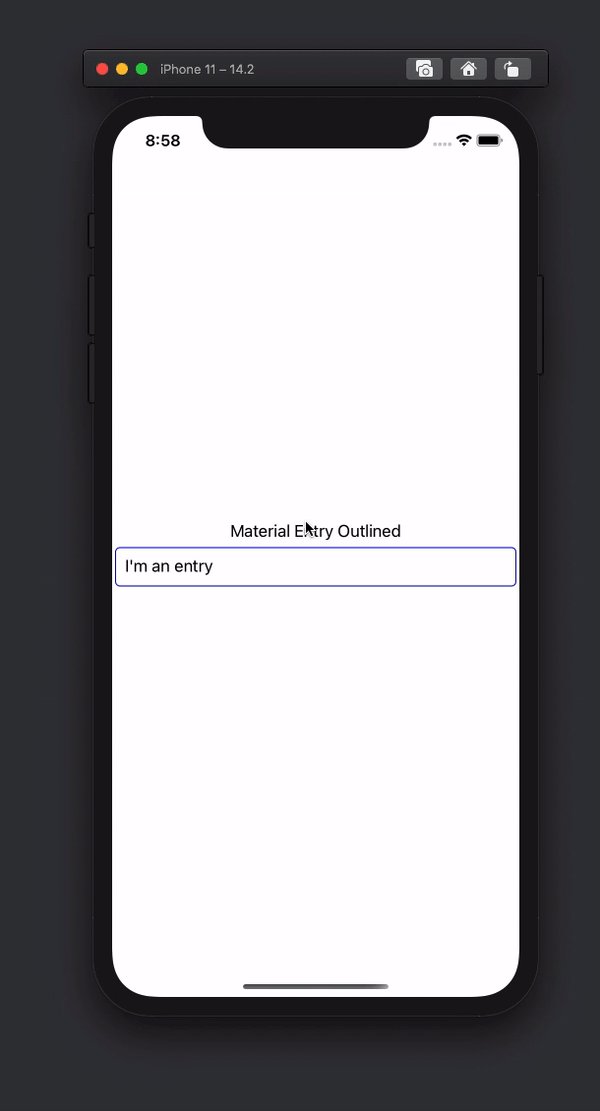
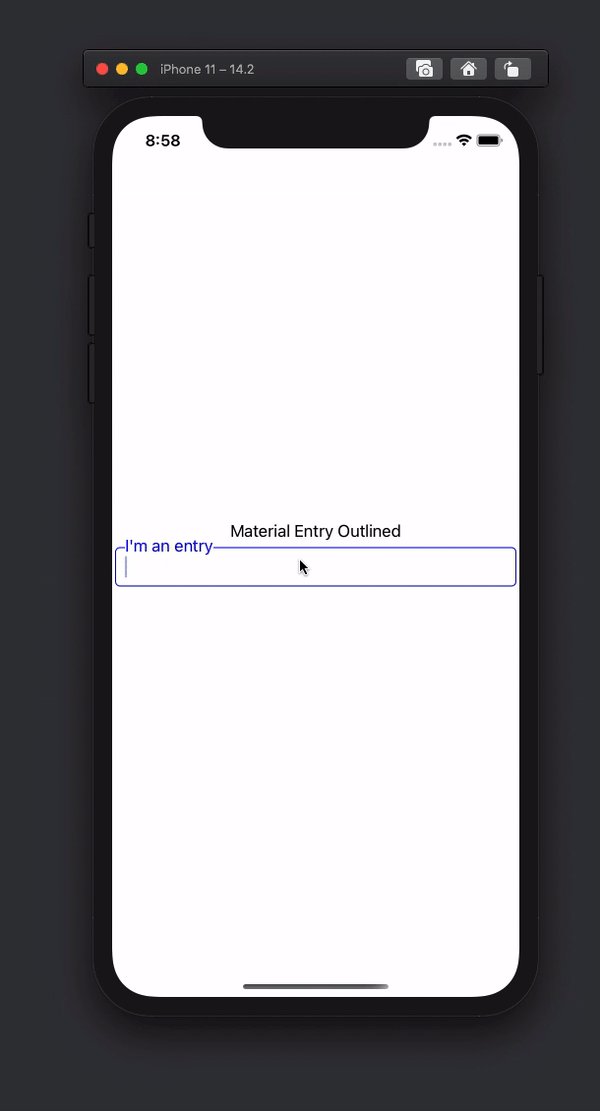
With these changes, our command should behave like this:


Adding text changed outcome for consumers
Finally, since we'd like to exist notified when the text changes nosotros're going to add together an effect to the EntryOutlined and wire information technology to the inner Entry
public event EventHandler < TextChangedEventArgs > TextChanged ; public virtual void OnTextChanged ( System . Object sender , Xamarin . Forms . TextChangedEventArgs east ) { TextChanged ?. Invoke ( this , eastward ); }
<controls:BorderlessEntry HeightRequest= "{OnPlatform iOS=40}" x:Name= "TextBox" VerticalOptions= "FillAndExpand" Text= "{Binding Text,Source={x:Reference this},Style=TwoWay}" Margin= "10,0,0,0" Focused= "TextBox_Focused" Unfocused= "TextBox_Unfocused" TextChanged= "OnTextChanged" />
And lastly, we can utilize the control from our page like this
<controls:EntryOutlined Placeholder= "I'm an entry" BorderColor= "Bluish" PlaceholderColor= "Cerise" TextChanged= "EntryOutlined_OnTextChanged" />
Repository
Some people have asked me to provide a repository. Here is a basic repo with the code from the post.
xamarin-samples
Xamarin code for posts published at dev.to/jefrypozo
Conclusions
This time we saw a elementary and easy way to create an outlined entry based on Google's Material Blueprint. Thankfully, the folks from Xamarin.Forms have washed a very nice piece of work and we just demand to do some elementary things to attain the desired upshot and in the adjacent entry I'll show you how to add a characterization underneath the entry for validation purposes.
Stay tuned!
Source: https://dev.to/jefrypozo/creating-an-outlined-entry-in-xamarin-forms-48af
0 Response to "Xamarin Forms Displayalert Donot Show This Message Again"
Post a Comment